Markdown editing can be
even more delightful.
MDXEditor is an open-source React component that allows
users to author markdown documents naturally.
Just like in Google docs or Notion.
Style the content editable area with your content CSS class
<MdxEditormarkdown={markdown}className={className}contentEditableClassName="my-prose-class"/>
No more need for edit ↔ preview.
What you see is what you get. Style the rich text with the same styles as your actual page.
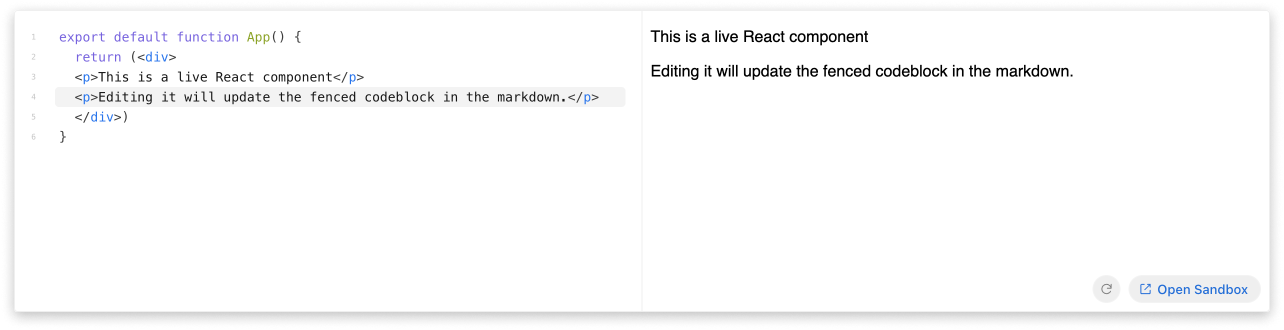
Read more about content stylingCode blocks with syntax highlighting, auto-complete, and live preview
No more code samples with sneaky syntax errors. Live preview of the snippet result, powered by Sandpack.
Code blocks docs
Use `+` as a bullet sign, `_` as emphasis
<MdxEditormarkdown={markdown}toMarkdownOptions={{bullet: '+',emphasis: '_'}}/>
Consistent, configurable markdown output
The component exposes properties that allow you to tune how the editor content gets converted to markdown. This lets you adjust formatting like the bullet style, the whitespace settings, the emphasis markers.
Markdown processing explained